模板可视化编辑功能——动易4.5版新特性
相信熟悉动易SiteWeaver产品的朋友对“模板的可视化编辑”功能并不陌生。这个自从动易产品诞生以来的创新功能,给网站建设这种技术枯燥的“活儿”带来了乐趣。随着网页设计由“表格式”向“DIV+CSS”的升级转变,这一功能并没有很好的延续下来。如今,随着动易XPOWER模板解析引擎的不断完善和升级,以及动易人对技术的不断追求,“国内首款支持DIV+CSS模板可视化编辑的内容管理系统诞生了!”
动易“模板可视化编辑”功能的回归,给很多不懂网页设计技术的普通网站管理者提供新的选择。接下来将为你带来这方面的功能介绍。
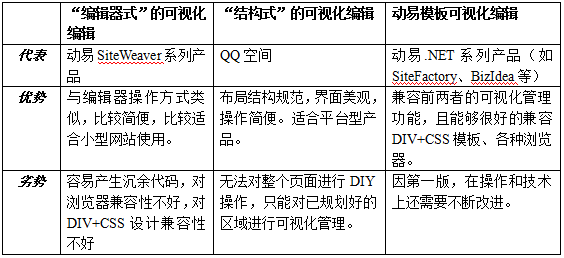
一、现有可视化技术对比

二、功能介绍
1. 界面
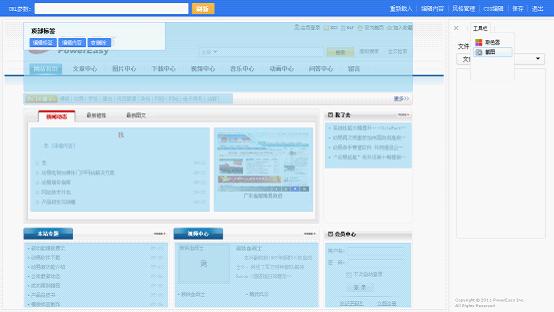
当使用动易“模板可视化编辑”功能对某个模板进行管理时,系统默认会将带有动易标签的区域标记为“蓝色区域”。用户可以直接在这些区域中快速设置标签的相关参数。

(管理界面)
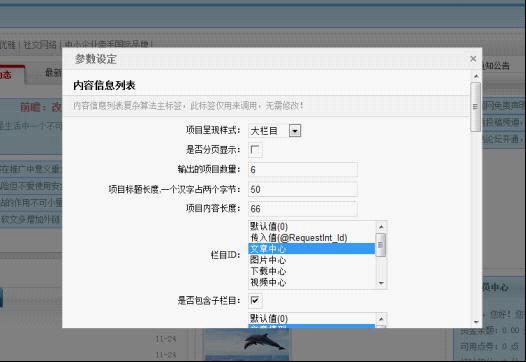
2. 参数设定
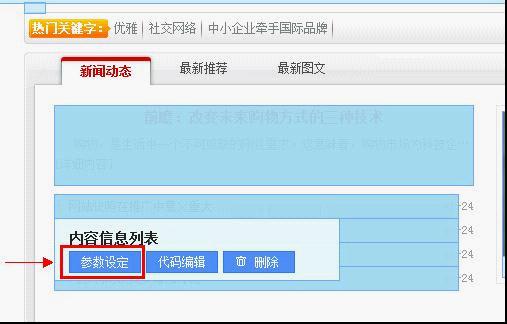
系统后台进入模板可视块编辑页面,鼠标移动到需要修改标签参数的模块上,页面即出现“参数设定”选项,点击出现标签参数修改框,修改后可在界面中看到实际效果。
点击“参数设定”选项。

在标签参数修改框中修改编辑标签参数。

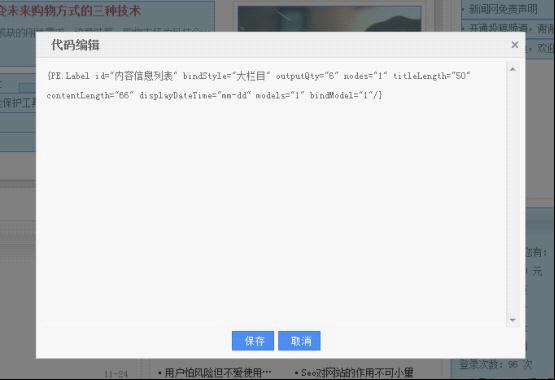
3. 代码编辑
进入模板可视块编辑页面,鼠标移动到需要进行修改标签参数的模块上,页面即出现“代码编辑”选项,点击出现代码修改编辑框,修改后可在界面中看到实际效果。点击“参数设定”选项。

在代码修改编辑框中修改编辑代码。

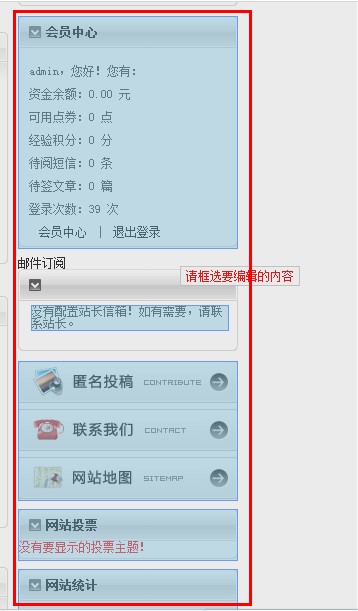
4. 页面元素编辑
使用过QQ截图工具的同学应该会鼠标选择截图区域这个功能大呼过瘾,“页面元素编辑”功能也是这样一种操作模式,只不过是通过鼠标选取需要编辑的区域而已。(选择去区域要尽可能的精确)
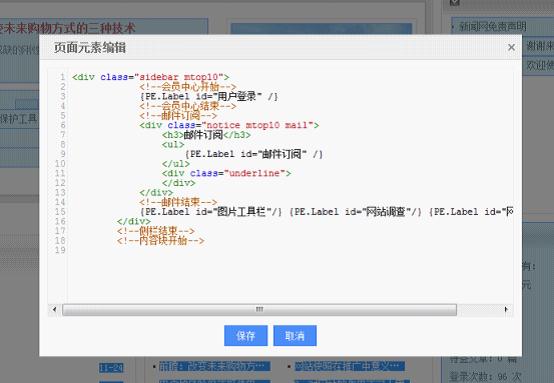
在模板可视块编辑页面,点击页面右上角“页面元素管理”选项,随后,用鼠标框选需要编辑的模块,即出现该模块的代码修改编辑框,修改后保存即可在界面中看到实际效果。
点击“页面元素管理”选项。

鼠标框选需要编辑的模块。

在页面元素编辑框中进行修改编辑,完成保存,可在页面看到效果。

5. 布局容器标签
在网站后台,在模板编辑中添加需要的布局模板后:
(1)标签可拖动到布局容器
在可视化编辑页面,标签可使用鼠标拖动到布局容器中,完成可在界面中看到实际效果。将标签用鼠标拖动到需要编辑的布局容器中。

(2)布局容器可更换布局
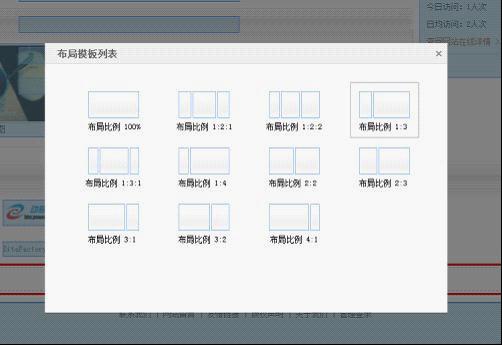
此外,布局容器也可以更换布局,鼠标移需要进行更换布局的布局模板中,页面即出现“更改布局”选项,点击即出现布局模板列表,选择需要的布局,修改后可在界面中看到实际效果。
点击“更改布局”选项。

选择需要的布局模板,即可在界面中看到实际效果。

(3)布局容器可添加标签
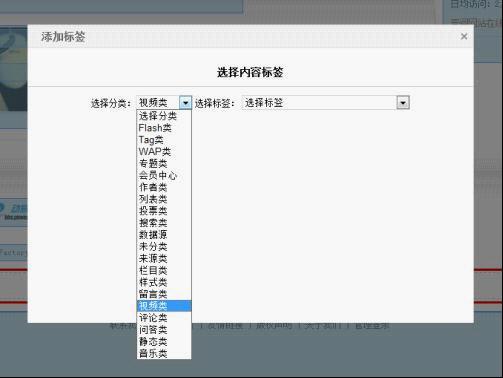
鼠标移到布局容器模块上,即出现“添加标签”选项,点击即出现添加标签框,选择需要添加的标签,修改完成后可在界面中看到实际效果。
点击“添加标签”选项。

选择需要添加的标签,完成后保存即可在界面看到效果。

6. CSS编辑器
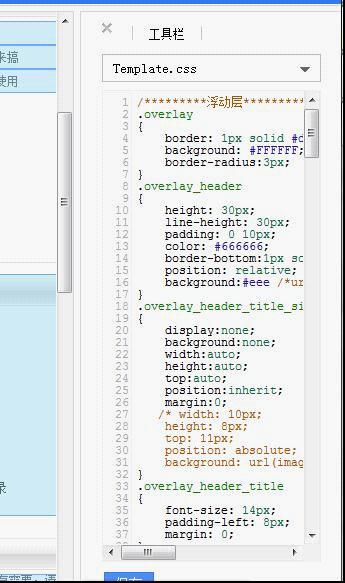
从模板中提取CSS文件进行编辑,编辑后即时刷新。
在可视化编辑页面,点击“CSS编辑器”,页面右方出现编辑器,选择文件,即可进入标签编辑,修改后保存界面查看效果。
点击“CSS编辑器”选项。

选择相关文件,即可进行编辑。